At the beginning of the week, I wrote about how we designers are responsible for what kind of services we plan and agree to plan. ChatGPT is certainly familiar to many of us as a service, and today I came across their great example of how you can try to guide the user in the desired direction.
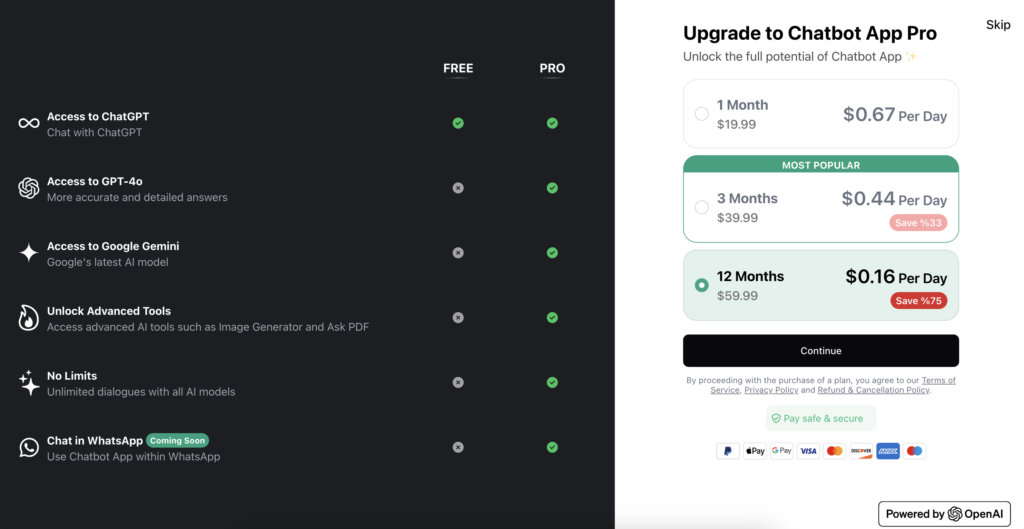
The picture below is of their transition to the service.

A few notes about the view
- In this particular view, an image is created that you, the user, must now choose one of the displayed options and that the most expensive option is even pre-selected
- The purpose of the entire page is therefore to recruit paying customers for the service
- The three-month payment option is nicely marked as being the most popular of all
- And the payment method logos at the bottom create even more credibility
- On the left you can see what you will get when you pay every month
- In addition to that, the whole thing is signed by the OpenAI mark at the bottom, which is also a name familiar to many
At the very top right, there is a Skip text , with which you can skip this completely and continue with the free version. How clearly do you think it is presented in this view?
In the picture, the word Skip is even better than on the page itself. https://chat.chatbotapp.ai/landing/plan
User interface design guides the user
This example is a classic use case of how visuals can influence the viewer. In this view, the importance of colors is also really great. We wanted to emphasize those things that guide the user to make choices and in this case to choose a commercially better option.
Power and responsibility of the user interface designer
I’m not saying that example is commercially bad. Ethically, we are quite on the edge, but I also understand the goals of the organization in question. That is why it is important to understand the use of power and responsibility. If there are customers passing through that user interface every day who make a purchase by accident, one can think about what is the responsibility of the service provider. Of course, the user is also responsible for everything, and everyone should understand the impact of their own choices.
Some users have a better ability to recognize things that should be paid attention to in the user interfaces according to the example. Digital media literacy, or actually ” user interface literacy ” is certainly something that develops in all of us.
Where was the last time you noticed a user interface that stopped you thinking?